SpecialistOff.NET / Вопросы / Статьи / Фрагменты кода / Резюме / Метки / Помощь / Файлы
Список вопросов ПечатьПример работы Vue с SVG
Метки: vue.js javascript svg
Ответы
| RemiZOffAlex Создано: 2018-09-14 23:03:21.077721 Обновлено: 2018-09-14 23:03:21.077721 |
|---|
|
<section id="app">
<svg xmlns="http://www.w3.org/2000/svg" font-family="'Liberation Sans'" >
<g v-on:click="change(port)">
<rect style="fill:#cccccc;fill-opacity:1;stroke-width:0;stroke-miterlimit:4;stroke-dasharray:none" width="200" height="160" x="0" y="0"/>
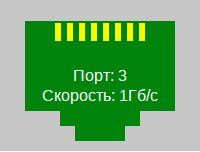
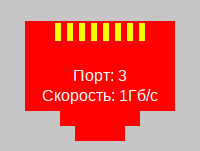
<g v-bind:fill="{ 'on': 'green', 'off': 'red', 'disable': 'black'}[port.status]">
<rect y="20" x="25" height="90" width="150" style="fill-opacity:1;stroke-width:0;stroke-miterlimit:4;stroke-dasharray:none"/>
<rect y="109" x="60" height="16" width="80" style="fill-opacity:1;stroke-width:0;stroke-miterlimit:4;stroke-dasharray:none"/>
<rect y="124" x="75" height="16" width="50" style="fill-opacity:1;stroke-width:0;stroke-miterlimit:4;stroke-dasharray:none"/>
</g>
<g transform="translate(-210.30304,16.351059)">
<rect y="5.6489406" x="265.30304" height="18" width="6" style="fill:#ffff00;fill-opacity:1;stroke-width:0;stroke-miterlimit:4;stroke-dasharray:none"/>
<rect y="5.6489406" x="277.30304" height="18" width="6" style="fill:#ffff00;fill-opacity:1;stroke-width:0;stroke-miterlimit:4;stroke-dasharray:none"/>
<rect y="5.6489406" x="289.30304" height="18" width="6" style="fill:#ffff00;fill-opacity:1;stroke-width:0;stroke-miterlimit:4;stroke-dasharray:none"/>
<rect y="5.6489406" x="301.30304" height="18" width="6" style="fill:#ffff00;fill-opacity:1;stroke-width:0;stroke-miterlimit:4;stroke-dasharray:none"/>
<rect y="5.6489406" x="313.30304" height="18" width="6" style="fill:#ffff00;fill-opacity:1;stroke-width:0;stroke-miterlimit:4;stroke-dasharray:none"/>
<rect y="5.6489406" x="325.30304" height="18" width="6" style="fill:#ffff00;fill-opacity:1;stroke-width:0;stroke-miterlimit:4;stroke-dasharray:none"/>
<rect y="5.6489406" x="337.30304" height="18" width="6" style="fill:#ffff00;fill-opacity:1;stroke-width:0;stroke-miterlimit:4;stroke-dasharray:none"/>
<rect y="5.6489406" x="349.30304" height="18" width="6" style="fill:#ffff00;fill-opacity:1;stroke-width:0;stroke-miterlimit:4;stroke-dasharray:none"/>
</g>
<text x="100" y="80" fill="white" text-anchor="middle">Порт: 3</text>
<text x="100" y="100" fill="white" text-anchor="middle">Скорость: 1Гб/с</text>
</g>
</svg>
</section>
<script>
var app = new Vue({
el: '#app',
data: {
port: {
status: 'on'
}
},
methods: {
change: function ( port ) {
var vm = this;
if (port.status==='on') {
port.status = 'off';
} else if (port.status==='off') {
port.status = 'on';
}
}
}
})
</script>
|